I created digital and physical representations of the children's book Rainbow Fish, blending storytelling with technology to explore various reading literacy modalities. Storytelling and perspective-sharing spaces have inspired my interest in using technology to create interactive designs that capture complex themes such as identity and environmental interaction. For this project, I explored texture, light, shadow, and motion phenomena. Using Octostudio and Microblocks, I programmed interactive elements to bring the book's themes to life. The physical installments were all made using household items, offering an intuitive and accessible way to reproduce and explore these themes anywhere.
My role: Self-initiated project with guidance from Steph Muscat at the Exploratorium; Contributions: Conception of the idea, Coding (Octostudio), and physical prototyping.
Status: Completed Project (Live demo below)
Exploring Texture
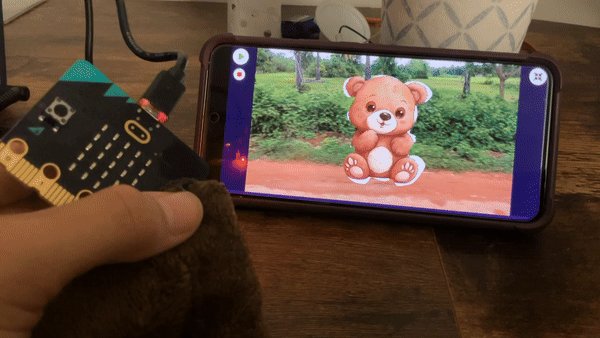
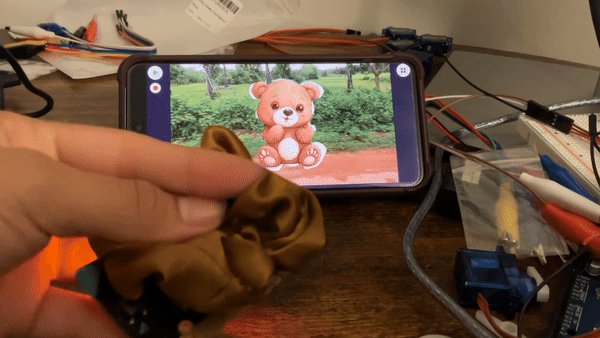
I explored texture to convey that the fish remain unique despite sharing the same scale.
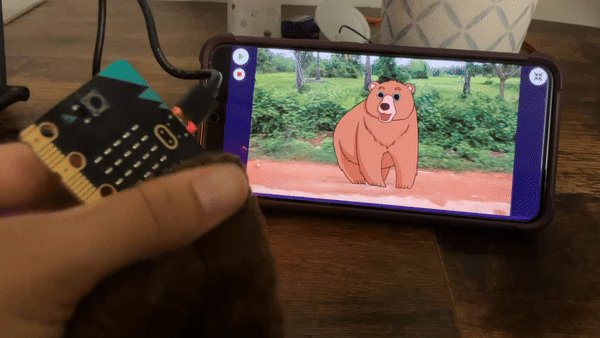
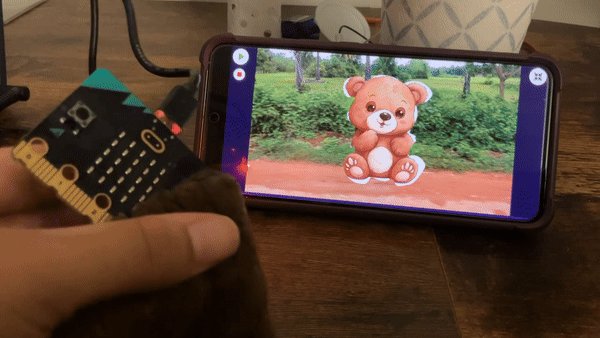
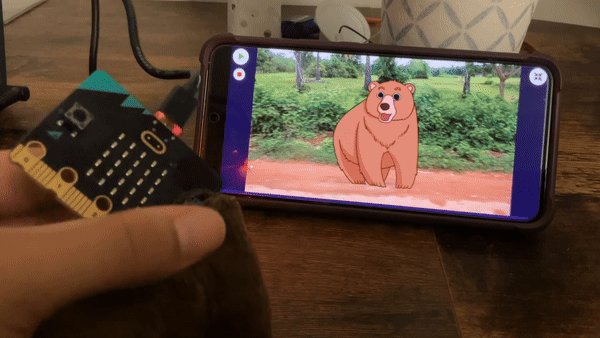
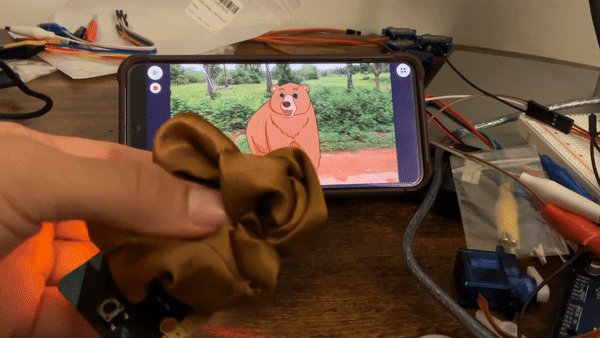
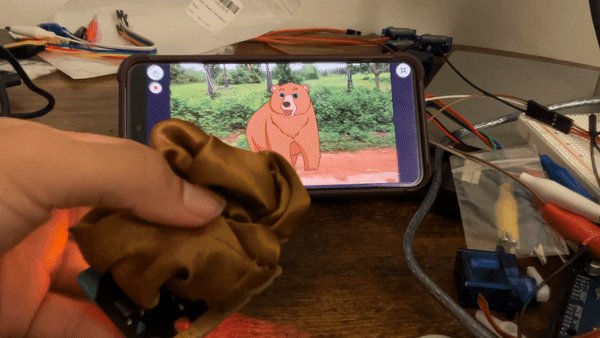
The initial idea was prototyped using a scrunchie and blanket to illustrate the fur of a bear

Blanket

Scrunchie
But I wanted to use two textures that were intuitively opposing so I used both the rough and smooth sides of a sponge to illustrate this contrast. I also wanted a material that could cover the Microbit buttons, press them easily, and still allow a comfortable grip.

Exploring Light
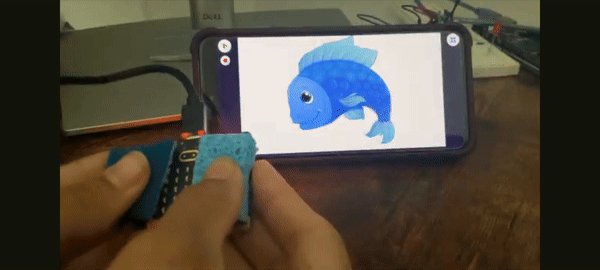
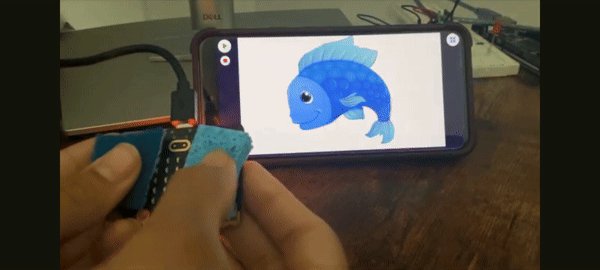
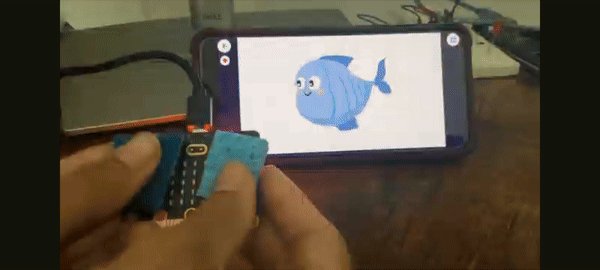
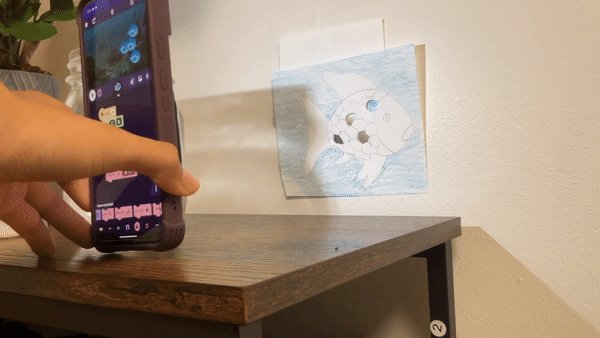
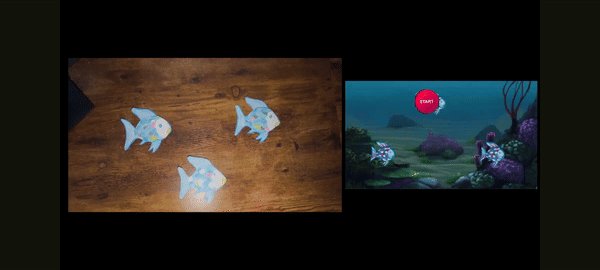
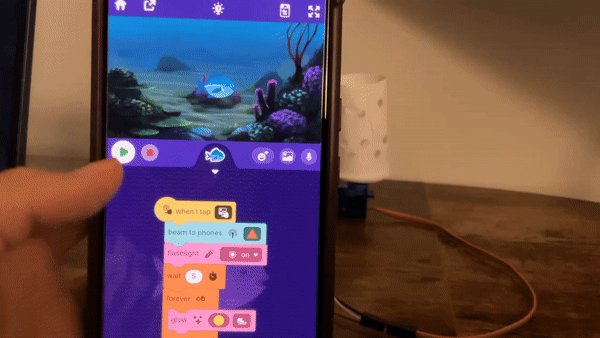
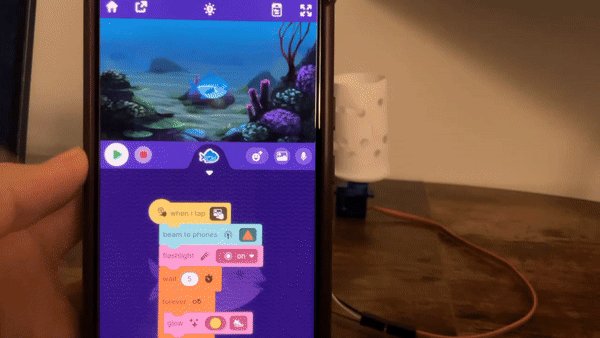
I wanted to explore using light to resemble a shiny scale like the one in Rainbow Fish. The initial idea was to use a CD as the reflective material. I wrote block code to turn on the phone's flashlight when the fish joins the group to share its scales, illustrating that the scale only shines when shared.


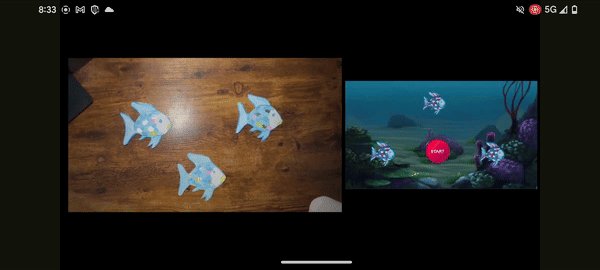
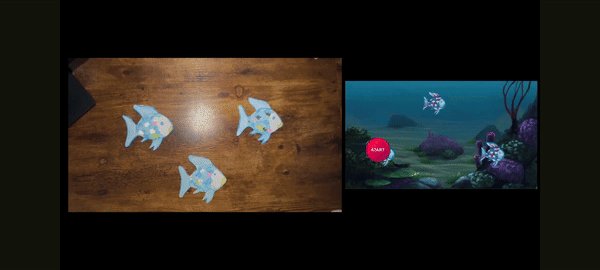
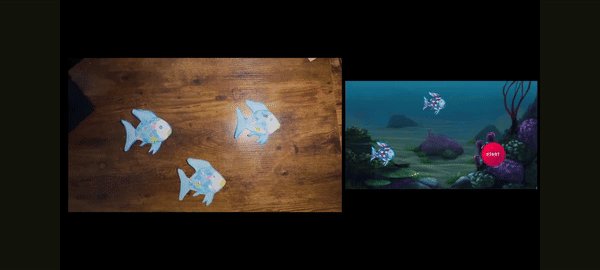
For the final version, I used reflective materials like aluminum foil and CDs. This mix symbolizes that sharing special things enhances, rather than diminishes, uniqueness. In Octostudio, pressing 'start' activates the phone flashlight, highlighting the fish on-screen as you tilt the phone.
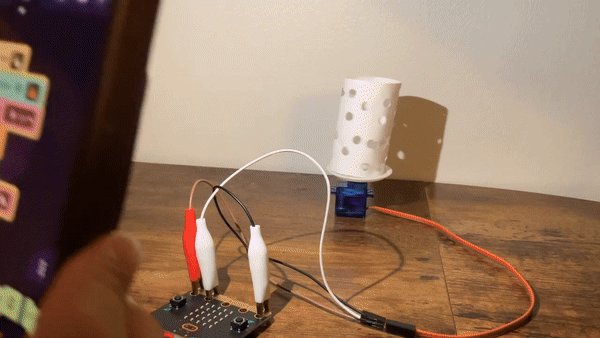
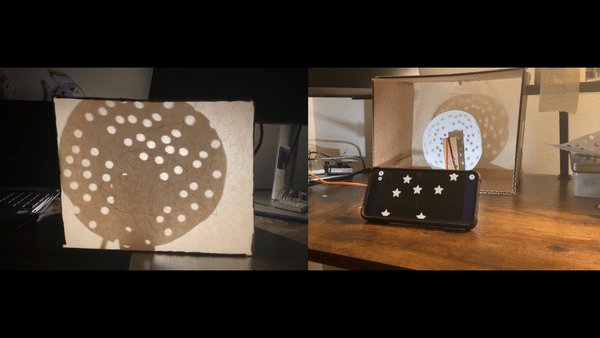
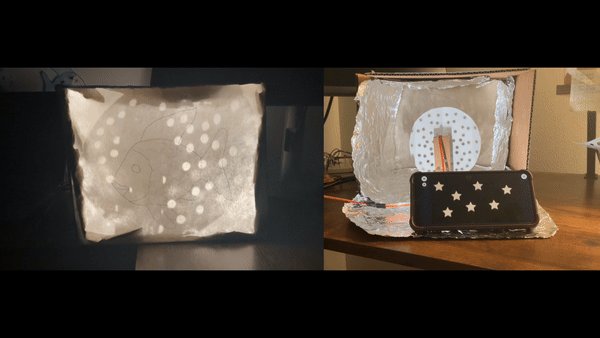
Exploring Light, Shadow and Motion
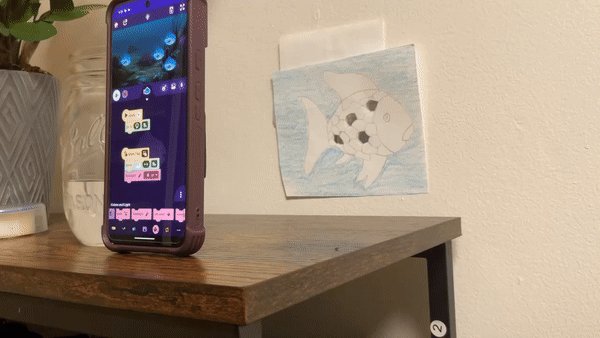
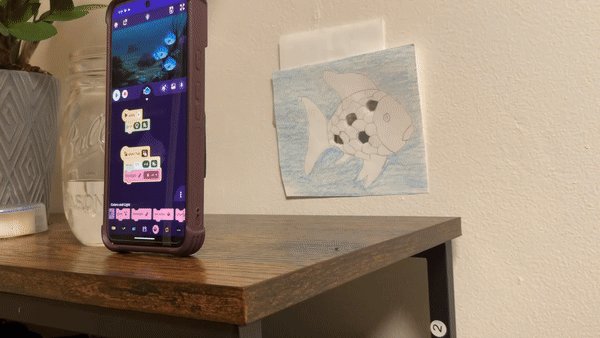
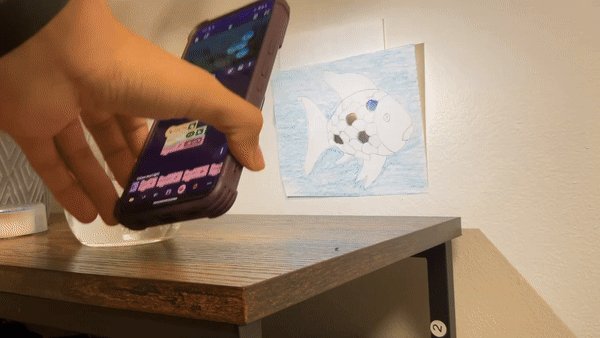
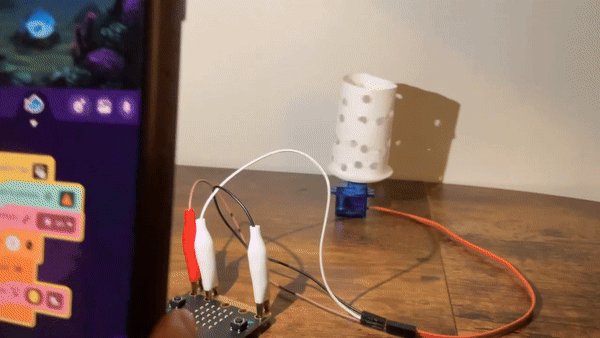
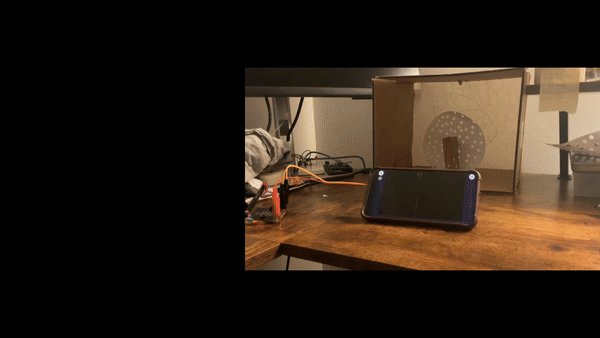
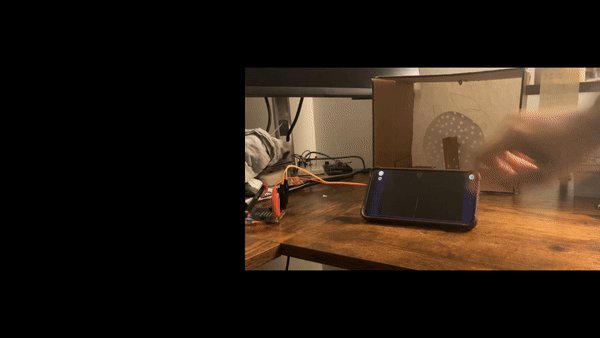
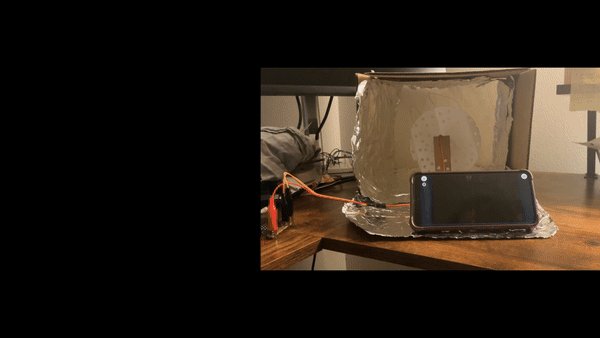
Inspired by the book's transformations, I added movement to show the process of a fish receiving a shiny scale. Using a Microbit servo and a phone flashlight, I illustrated glitter floating around as the fish transforms.


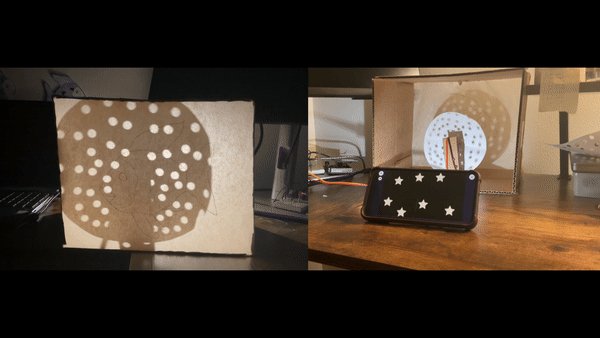
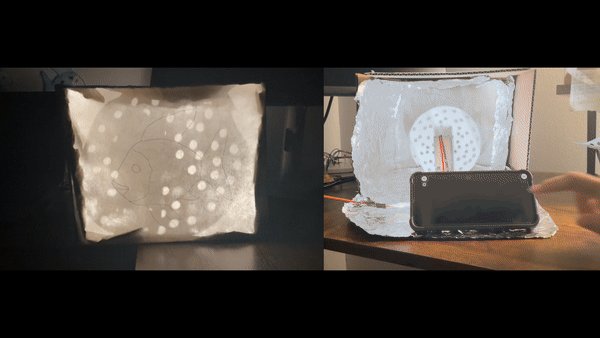
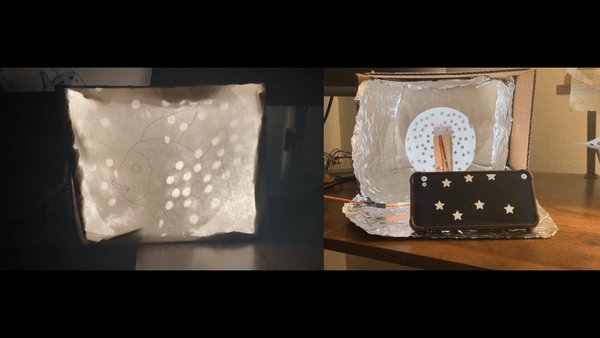
I wanted to make the scene bigger so I added parchment paper to a cardboard box and traced out a fish. Then, by placing the light behind the 'floating glitter' (represented by hole-punched paper), the rotating scene cast shadows around the fish.
Inspired by light, shadow, and movement, I combined these phenomena to enhance the transformation scene, adding aluminum to make the moment the fish receives a shiny scale more luminous

Future/Challenges/Learnings: The main challenge in this project was maintaining simplicity. My focus was to explore ideas, connect with themes, and bring them to life in ways that resonated personally. Looking ahead, I aim to expand my use of multimodal mediums to reshape storytelling and interaction, creating more engaging and personalized experiences. I hope to build my skills in physical computing, hardware, and fabrication to strengthen the physical aspects of my designs, making them more immersive and tangible.